Start with the article in docs: http://docs.moodle.org/en/Reducing_spam_in_Moodle
Add more ideas here…
Start with the article in docs: http://docs.moodle.org/en/Reducing_spam_in_Moodle
Add more ideas here…
Here’s a link to the HostGator page that requests move.
In the past, I have recommended AddThis and ShareThis for social toolbars. I’m strongly considering changing that recommendation.
WP Beginner just announced a new plugin called Floating Social Bar (FSB, for short). I have installed it on a few of my hobby, sandbox, and development sites, including ExpertWebSupport. So far, I really like the plugin. It is easy to configure and works well out of the box. You should see the “out of the box” FSB as part of this post. The only configuration I did was include Facebook, LinkedIn, Google+, and Twitter as possible sharing options.
For more information, see Floating Social Bar – Best Social Media Plugin for WordPress.
There are some reasons to stay with AddThis or ShareThis (xThis, for short).
If you decide to try it out, let me know what you think.
Here’s a rough draft of the process for moving a customer from our reseller account to their own HostGator account. Read More…
There are two kinds of content that can appear in the sidebar: hand-coded and automatically-generated. Read More…
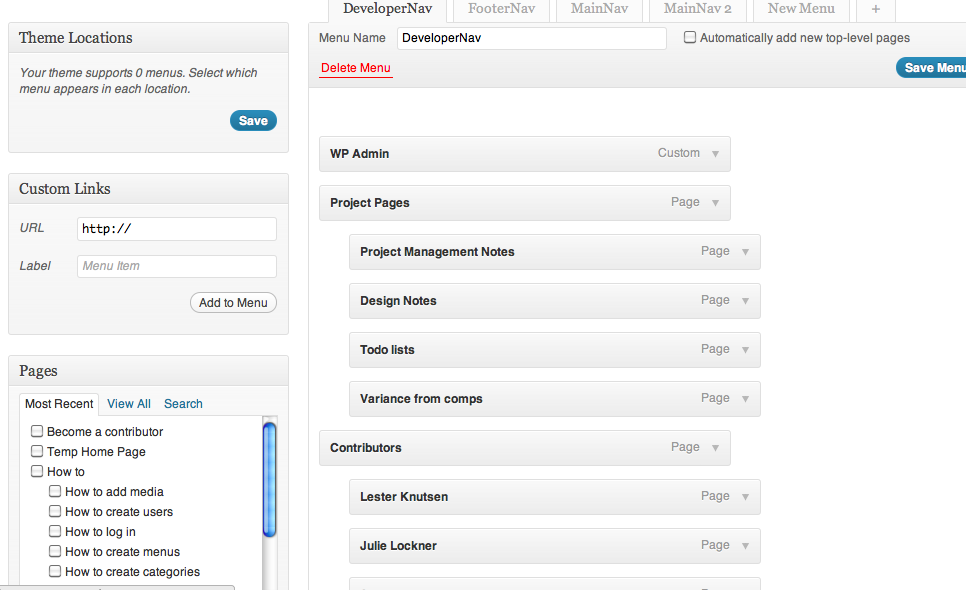
Categories provide the primary navigation mechanism for the site. This page describes how to create and manage categories. Read More…

The “Footer Nav” is not the menu used in the Footer as of this writing. For technical reasons having to do with the design, we have custom coded the footer menu. If you need to modify the menu in the footer, we’ll have to add another training page.
We’ll use “entry” to mean either a post, page, or a widget content item.
There are quite a few different ways to manage media.
Briefly,
To add media on an Add or Edit screen:
Go to the page where you want to add the Featured Image and scroll down and look in the right column for the header Featured Image.

You must be an administrator to do create users.
Collect the following information before you start to create the user:
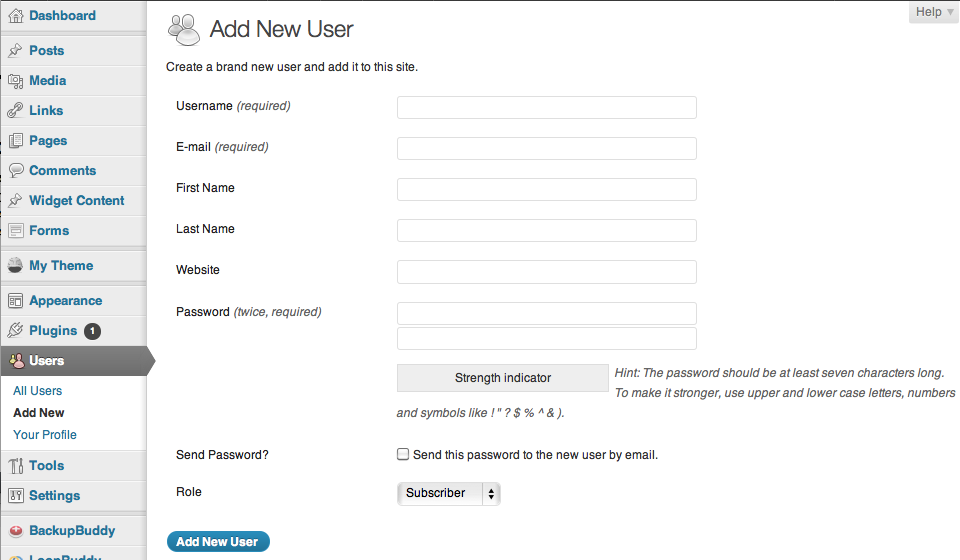
To create the user’s credentials, go to Users > Add New.

This opens an Add New User screen.
Next, fill out the form using the information collected above.

Make sure to pick an appropriate role for each user.
Check the “Send password” box if you want to notify the user via email. (Note: this is a potential security risk because the site name, username, and password are sent unencrypted via email.)
Or, if you prefer to use an RSS reader:![]() Subscribe in a reader
Subscribe in a reader
Powered by WishList Member - Membership Software
Recent Comments